안녕하세요 여러분 저는 요즘 html, css, js, jquery를 배우고 있어요.
여러분과 함께 웹 디자인의 기초 html 구조와 비주얼 스튜디오 코드 visual studiocode 사용법을 알려주는 시간을 갖도록 하겠습니다.
제가 웹디자인을 어떻게 시작했냐면요?사실 포토샵과 일러스트만 배우고 끝날 계획을 가지고 있었습니다.
근데 생각보다 너무 재밌어서 정말 잘 안맞아도 진로고민으로 고민하다가 칼을 빼든거에요;; 제일 먼저 한건 독서습관을 잡으려고 독서코칭을 받았는데
여기서 스텝분들이 손으로 하는 걸 좋아하시면 해봐요~ 이러고 그대로 두면
웹디자이너의 꿈을 가지게 되었고 커리큘럼에 영상편집까지 포함되어있어 한달후에는 시작할 예정입니다.
여러분도 만약 진로고민이거나 퇴사한 고민이거나 인생의 방향, 목표방향을 정하고 싶다면 꼭 신청하세요~! 준비반부터 하세요~^-^
Make Korea Great – 르네미안 실천독서 RENEMIAN보다 넓고, 더 다양한 대한민국을 넘어 거대한 세계 밖으로 르네미안이 한발 도약합니다. 르네미안은 새로운 역사를 만들어요. ABOUTRENEMIAN 르네미안은 한국에 꿈, 실천독서, 인문학, 인공지능 트렌드를 만든 600만부 베스트셀러 작가 이지선과 국내학연수(영남)&실천독서(50만부)를 도입한 정회일 대표의 공동 브랜드입니다. 르네상스와 데미안의 합성어로 독서를 통해 진정한 나로 태어난다는 의미를 담고 있습니다. 독서 (기존의 훌륭한…) 르네미안 더보기»renemian.com
자… 서론이 길었네요
그럼 저의 짧은 강의를 시작하겠습니다.> <
여러분과 저의 목표는? 웹디자이너 기능사 시험준비로 다같이 해보면서 합격까지 할 수 있도록 도와주는 것이 목표입니다. 열심히 해야하는데..흠…..네..노력해 보겠습니다><
여러분 컴퓨터 그동안 많이 써봤죠?
컴퓨터마다 언어를 가지고 있어요.
우리가 한국어 영어 일본어 등등~ 다양한 언어를 가지고 있고 그 언어로 대화하듯이
컴퓨터도 언어가 다르기 때문에 저희가 컴퓨터에 지시하려면 지정해야 알아듣습니다.그래야 알아듣겠어요. 통역 같은 건 없거든요.
그래서 그 언어를 부르는 프로그램이 필요하고 당연히 컴퓨터 ^^ 필요합니다. ㅎㅎㅎ
대화할 언어를 지정해야 합니다.
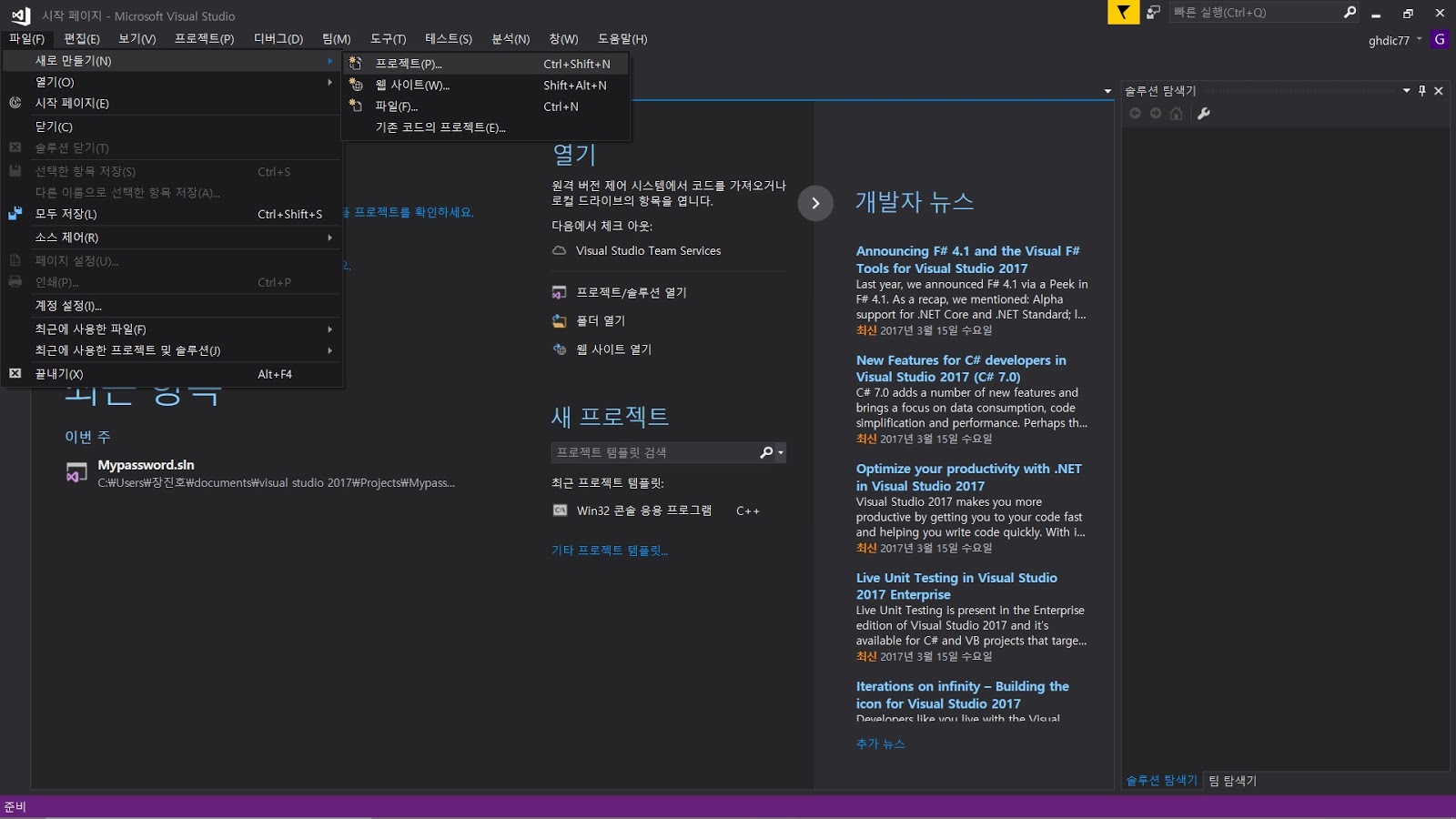
저는 Visual Studio Code라는 프로그램을 사용하고 있어 html라는 언어를 불러옵니다.사실 메모장도 할 수 있고, 다 할 수 있어요~! 그래도 좀 불편해서 편리한 프로그램을 사용합니다.
언어마다 종류, 성격이 다르기 때문에 거기에 맞게 사용해야 합니다.
html는 많이 들어봤을 것 같아요.여러분이 알고 계시는 html입니다. ^^ 생각보다 가까이 있어요
지금 보시는 이 모든 구성이 기본 뼈대가 html입니다.
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and Cloud applications. Visual Studio Code is free and available on your favorite platform – Linux, macOS, and Windows.code.visualstudio.com
메인 화면에 다운로드를 누르십시오.
그래야 자격증을 딸 수 있어요. ㅎㅎㅎㅎㅎㅎ
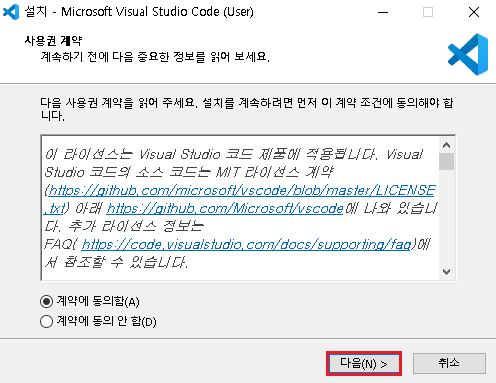
다운로드 받을 수 있으면
실행 후

저 네모난 핑크색 사각 누르시고 1.korean 검색 후 다운로드 하세요.

2. 맘에드는 단어 아무거나 쳐주세요 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
저는 cute로 검색해서 쓰는게 있는데 블로그에 올리려고 하니 색감이 별로 안맞아서(제가 만족하지 못해서…)
white 검색 후

오~ 갑자기 이게 마음에 들어서 이걸 다운받았어요.
가능하면 바로 다운로드하지 말고 이것저것 클릭해서 오른쪽 스크롤바를 내려가면서
저렇게 언어를 칠때 여러가지 색이 나오는구나~ 보이면 다운로드해주세요!!
이렇게 되면 실행시켜주세요!!잠시 바탕화면에 가서 새로운 폴더에 원하는 이름 영어로 해주세요~!! 꼭!
저는 codecoco라는 새로운 파일안에 blog라는 파일을 만들어 보았습니다.
영어로 만든 후 아무것도 들어있지 않은 빈 파일입니다.
또 방송에 와주셔서
둘 중 하나를 눌러 주세요. 저희는 파일을 아무것도 만들지 않았고 폴더만 만들었으니 폴더만 가져올게요.
그러면 이렇게 화면이 바뀝니다.옆에 blog라는 파일 보이시죠?그럼 성공했어요!!
갑자기 업데이트 하라고 나와서 처음 보는데 오른쪽 하단 업데이트 클릭하면 됩니다 다시 시작하네요
다시 실행되기 때문에 이런 창이 하나 뜨는데 바로 닫아주세요. ㅎㅎㅎ
이제는 파일을 만들어야 합니다.
바탕화면에만든폴더안에들어가서새로운폴더를만듭니다.
중간에 많은 설명을 생략했지만 그래도 상관없습니다.(웃음)
이것보다 한가지 과정이 있지만 웹디자인기능사가 목표잖아요 > <
저렇게 만들어 주세요.
이상, 오늘 강의는 여기서 마치겠습니다.(눈물)
저기… 할 일이… 많아요 ㅠ
오늘은 아쉽지만 웹디자인의 기초 html 구조 알아보기, 비주얼 스튜디오 코드 visual studiocode 사용법에 대해 간단히 소개했어요~!
다음 시간에는 html를 사용하여 색종이를 잘라 파일에 붙이는 시간을 가집니다.종이나 가위나 풀은 전혀 ~~~~~ 필요 없어요 > <또 시간에 만나요 ♡