오늘은 iOS 앱을 개발하기 위한 첫발을 살펴보자.
Xcode로 앱을 만들기 위한 프로젝트를 작성한다.1. Xcode를 실행하는 Xcode를 실행하면 다음과 같은 시작 화면이 나타납니다.여기서 [*Createnew Xcode project]를 클릭하여 새 프로젝트를 만듭니다.

- Createnew Xcode project : 아이폰, iPad, Mac 앱을 만들기 위한 새로운 프로젝트를 생성할 수 있는 프로그램이다.일반적으로 가장 많이 쓰이는 프로그램이다.
- 2. 템플릿 선택 새 프로젝트를 시작할 때 템플릿을 선택하는 창이 나타난다. 각 템플릿에는 용도에 맞는 앱을 개발하는 데 필요한 기본이 설정돼 있다. 개발자는 이 기본 틀에 다양한 기능을 추가해 앱을 만들면 된다.
- 여기서는 [*Singleview Application]을 선택하고 Next 버튼을 클릭한다.

- Singleview Application : 뷰를 사용하는 앱을 개발할 때 사용하는 템플릿이다. 기본적으로 하나의 뷰가 표시되고 필요에 따라 새로운 뷰를 추가하여 만들 수 있다. 일반적으로 가장 많이 사용되는 템플릿이다.
- 3. 프로젝트의 기본 정보를 입력하는 창이 나타나면 프로젝트의 이름, 사용할 언어 지정 등 프로젝트의 기본 정보를 입력하고 [Next] 버튼을 클릭한다.

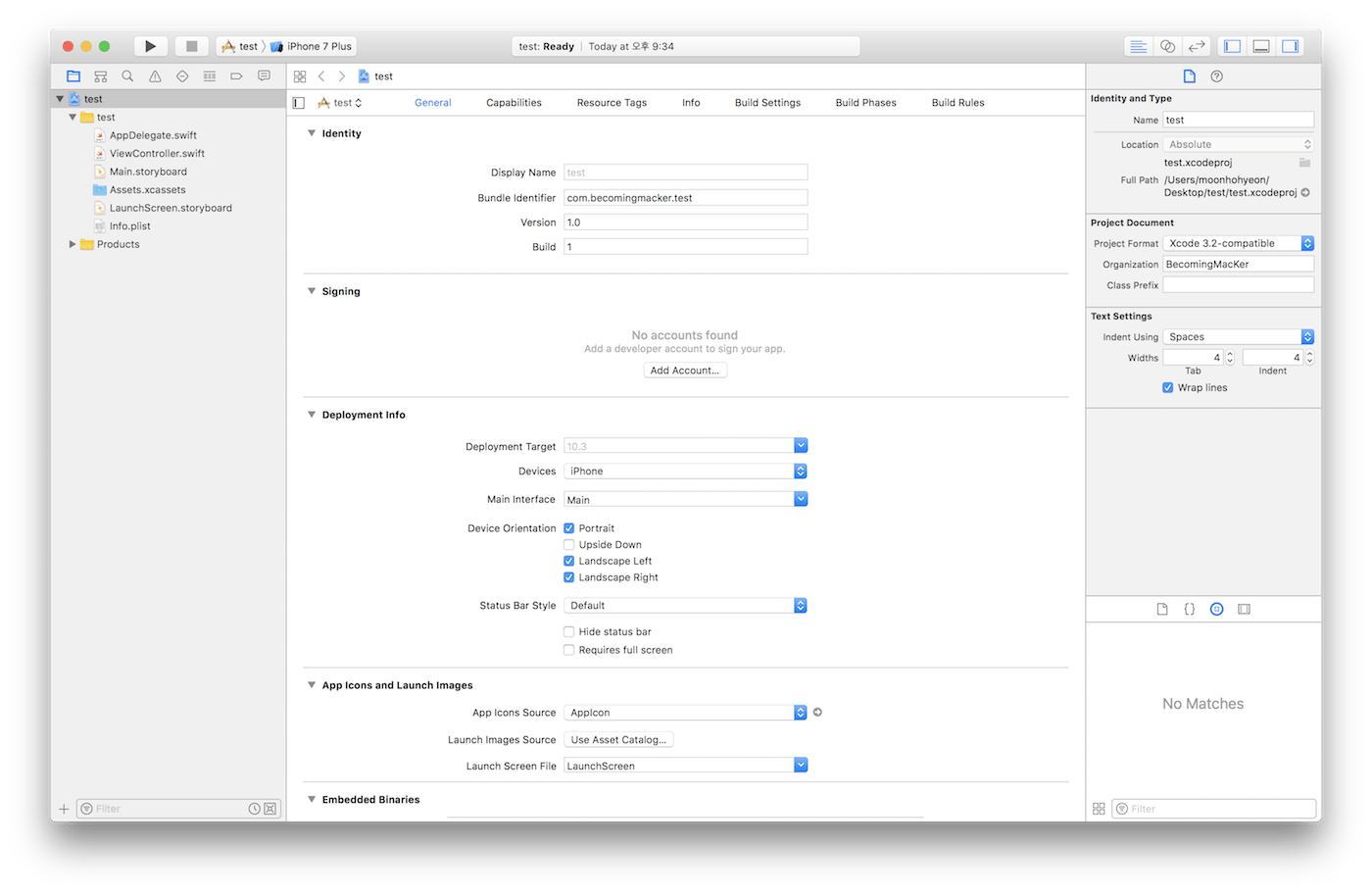
4. 이렇게 새로운 프로젝트가 만들어졌다. 화면 좌측 네비게이터 영역에 프로젝트 파일(1)이 있는 것을 볼 수 있다.

2. Deployment Target: 앱이 지원하는 최하위 버전으로 버전을 바꾸는 기능이다. 여기서 버전을 낮추면 예전 버전에 아이폰도 만들고자 하는 앱을 사용할 수 있다.Devices: 앱에서 지원하는 기기의 기능을 선택할 수 있다. 즉 아이폰, 아이패드 또는 유니버설 중에서 선택할 수 있다.
3. Device Orientation : 앱에서 지원하는 회전 방향을 선택할 수 있다. 세워진 상태(Portrait), 거꾸로 뒤집힌 상태(Upside Down), 왼쪽으로 회전(Landscape Left), 오른쪽으로 회전(Landscape Right)을 선택할 수 있다.
Xcode 화면 구성 보기

- 내비게이션 영역: 프로젝트 내비게이터, 심볼 내비게이터, 검색 내비게이터, 이슈 내비게이터, 테스트 내비게이터, 디버그 내비게이터, 브레이크 포인트 내비게이터, 보고서 내비게이터 등의 정보를 보여주는 영역이다. 각 항목은 한 번 클릭하면 가운데 편집기 영역에 나타나고 더블 클릭하면 새 창이 열려 나타난다.
- 2. 에디터 영역 : 소스 파울을 열어 소스를 직접 입력하거나 스토리보드를 이용하여 화면을 디자인이라 할 수 있는 영역이다.
- 3. 라이브러리 영역 : 스토리보드에서 사용할 수 있는 버튼, 컨트롤러, 뷰 등의 모든 객체를 볼 수 있고 사용할 수 있는 영역이다.
Xcode 기본 화면이 어떻게 나뉘는지 간단하게 살펴봤다. 이제는 *스토리보드 작업을 시작할 수 있도록 화면 배치를 설정해 본다.
- 스토리보드 : 앱의 화면 구성을 시각적이고 직관적으로 구성할 수 있도록 지원하는 기능이다. 주로 홈페이지를 만들 때 사용한다. 스토리보드는 이름에서 알 수 있는지, 이 Xcode로 만들고자 하는 앱이 어떤 형태로 화면에 구성돼 있으며 버튼을 누르면 화면을 누르거나 화면을 스와이프하는 등의 특정 액션을 취했을 때 어떤 방식으로 화면 간 전환이 이뤄지는지를 보여준다.
스토리보드의 작업 화면을 조정하는 1.Xcode 화면이 처음 열렸을 때 화면 좌측 네비게이터 영역에서 [Main.storyboard]를 선택하면 스토리보드가 화면에 나타난다.
그런데 왼쪽 내비게이션 영역과 문서 아웃라인 영역이 상당히 많은 부분을 차지하고 있어 스토리보드 영역이 상대적으로 작아 보인다. 이럴 때는 ‘내비게이터’ 영역 혹은 ‘문서 아웃라인’ 영역을 줄이거나 닫아 스토리보드가 잘 보이도록 할 수 있다.
2. 문서 아웃라인 영역 숨기기 문서 아웃라인 영역은 [Hide Doument Outline] 버튼을 클릭하여 닫을 수 있다.
이 아이콘이 ‘Hide Doument Outline’이다. 이 아이콘은 스토리보드 아래 칸에 있다. 문서 아웃라인의 여역이 사라지고 스토리보드가 커 보인다.
앞으로는 편집영역을 알아볼 생각이다.
- 기본 에디터(standard) 버튼 – 에디터 영역에 기본 편집기를 연다.
2. 보조 에디터(Assistanteditor) 버튼 – 에디터 영역에 보조 에디터를 엽니다.
3. 버전 에디터(Version Editor): 버전 에디터를 연다. 버전 편집기에서는 SourceControl 기능을 이용할 경우 이전 버전과 현재 버전의 차이를 확인할 수 있다.
4. 네비게이터 영역 숨기기/보기(Hideorshow the Navigator) 버튼 : 왼쪽 네비게이터 영역을 숨기거나 표시합니다.
5. 디버깅 영역 숨기기/보이(Hideorshow the Debugarea) 버튼 : 아래 디버깅 영역을 숨기기 또는 표시합니다.
6. 유틸리티 영역 숨기기/보이(Hideorshow the Utilities) 버튼 : 오른쪽 유틸리티 영역을 숨기기 또는 표시합니다.
그러면 이제 스토리보드 사이즈를 변경해보자.스토리보드 아랫부분의 [Viewas: iPhone 8(wCHR)]을 클릭한다.
2. 아래쪽에 다양한 디바이스 형태의 선택창이 나타난다.
3. 여기서 원하는 기기와 방향을 선택합니다. 여기서는 아이폰8+를 선택했다.
이제 스토리보드로 앱 화면을 만들어볼게.
라벨추가, 수정1. 라벨추가
먼저 ‘Hello’라는 메시지를 출력하는 라벨을 추가해 본다. Xcode 화면 우측 하단의 객체 라이브러리(object Library)에서 인출해 둔다. 객체 목록 중에서 스크롤하여 찾거나 검색란에 레이블(Label)을 입력한 후 선택하여 스토리보드로 드래그하여 화면상의 중앙에 배치한다.
여기서 라이브러리 종류에 대해 좀 알아보자.
- File Template Library 1. File Template Library : 파일 템플릿 리스트를 보여준다. 파일 템플릿 라이브러리는 새 파일을 프로젝트에 추가할 때 사용한다. Cocoa Touch Class, Swift File, Objective-CFile, Header File, C+File 등의 목록에서 원하는 몰록을 선택하고 네비게이터 영역으로 드래그하여 새 파일을 추가할 수 있다. 메뉴의 [File -> New -> File]을 선택하고 원하는 파일 템플릿을 선택하는 것과 동일한 동작을 한다.
- Code Snippet Library 2. Code Snippet Library : 미리 지정해 둔 자동완성코드 리스트를 보여준다. 원하는 자동완성코드를 마우스로 선택하여 편집기 영역으로 끌어들여 사용할 수 있다.
- Object Library 3. Object Library: iOS에서 사용할 수 있는 오브젝트 리스트를 보여준다. 라벨, 버튼, 텍스트 필드 및 뷰 컨트롤러 등의 객체를 마우스로 선택하여 스토리보드를 드래그하여 사용할 수 있다.
- MediaLibrary 4. MediaLibrary: 프로젝트에서 사용할 그림, 동영상, 오디오, 파일 목록을 보여준다. 마우스로 드래그하여 사용할 수 있다.(프로젝트에 첨부되어 있는 이미지나 동영상 등이 없으면, 「NoMatches」라고 하는 메세지가 표시된다.
- 2. 라벨 길이 조정 라벨 길이보다 출력하고자 하는 내용이 더 길 경우 내용이 잘 보이지 않는다. 그래서 라벨을 선택한 후 라벨의 왼쪽 또는 오른쪽으로 마우스를 올리면 크기를 조절하는 아이콘이 나타나는데 마우스 수를 움직여 라벨 크기를 조절한다.
3. 라벨을 마우스로 더블 클릭한 후 내용을 ‘정보통신공학과’로 변경하면 내용이 달라진다.
4. 라벨을 선택한 상태에서 화면 우측 인스펙터 영역의 [Attributes inspector] 버튼을 클릭한다. 다음으로 정렬[Alignment]을 [중앙 정렬]로 선택한다.
여기서 어느 정도 완성된 앱 화면으로 상세히 설명한다.
1, 1-1 : 라벨을 선택한 상태에서 화면 우측 인스펙터 영역의 [Attributes inspector] 버튼을 클릭한다. 다음으로 정렬[Alignment]을 [중앙 정렬]로 선택한다.
2. Label의 문자색을 변경한다.
3. 문자 서체(Font)를 바꾸는 기능이다.
4. Label 대기화면의 색상을 변경한다.
5. Object Library에서 Label을 다시 이용하여 이름을 만든다.
6. 텍스트 필드(Text Filed)를 추가하여 사용자가 이름을 입력할 수 있도록 추가한다.
7. 버튼(Button)을 추가한다.
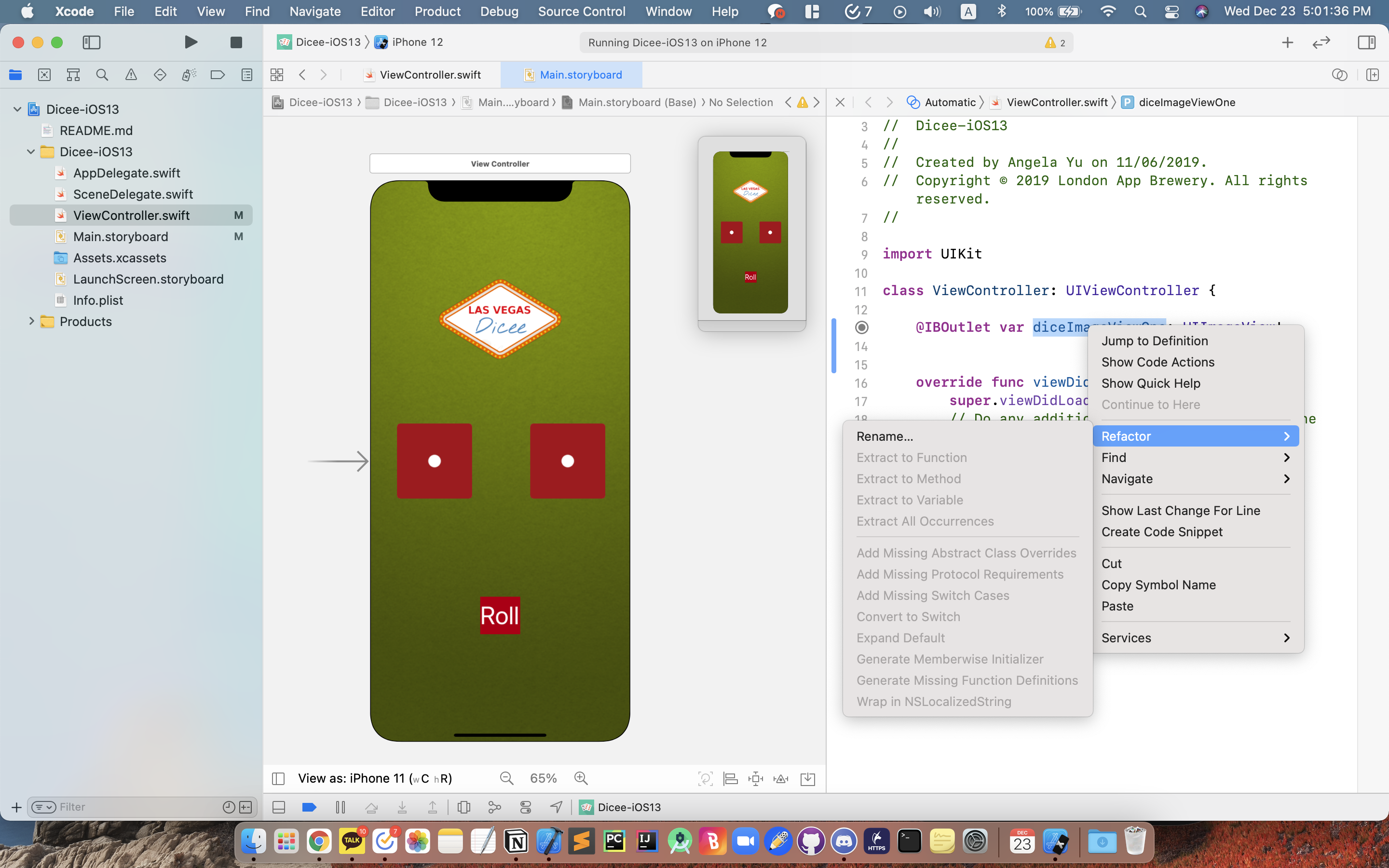
마지막으로 * 아울렛 변수와 * 액션 함수를 추가한다.
- 아울렛 변수 : 앞에서 만든 텍스트 필드에 사용자가 한글을 입력하면 입력한 텍스트를 받아 저장할 변수를 만들고 만든 변수와 텍스트 필드를 연결시켜야 한다.
- * 액션함수 : [Send]라는 버튼을 클릭했을 때 입력한 이름을 읽고 라벨로 출력하는 함수를 만들고 이 함수를 버튼과 연결시키는 것이다.소스 작업을 위한 보조 편집기 영역을 연다.이제 전에 추가한 텍스트 필드에 연결한 아웃렛 변수와 버튼에 연결할 액션 함수를 추가해 본다. 아웃렛 변수와 액션 함수를 추가하려면 보조 에디터 영역(Assistant Editor)을 열어야 한다. 화면 우측 상단의 [Show the Assistant Editor] 버튼을 클릭하면 화면 중앙의 스토리보드 부분이 2개로 나뉘고, 왼쪽에는 스토리보드, 오른쪽에는 소스를 편집하는 영역이 나타난다.
이상 Xcode에 대한 설명을 마치겠다.