안녕하세요. Wix파트너 Wix프로디자이너 ‘#디자인아라’입니다. 제 블로그를 방문한 모든 분들 2022년 임신년 검은 호랑이의 행복을 기원합니다. 지난 한 해는 #블로그 관리에 소홀했던 것을 반성하며 새해에는 Wix 관련으로 열심히 포스팅할 예정입니다. 나만의 #홈페이지 만들기에 관심 있는 여러분 파이팅입니다.^^

2022년 새로운 Wix 홈페이지 만들기

Wix는 2006년에 시작하여 현재 국내 회원 약 200만 명을 포함하여 글로벌 회원 수 2억 명 이상으로 190개국에 혁신적인 웹사이트 제작 솔루션을 제공하고 있습니다. #모바일앱, #스토어, #마케팅, #다국어, #예약 등 다양한 기능을 추가하여 발전시키고 있으며, #반응형 홈페이지 제작이 가능한 에디터X 출시까지 많은 변화를 보이고 있습니다. Wix 파트너, #Wix 프로 디자이너 ‘디자인아라’라는 새로운 기능과 기존 기술이 변경된 것을 사용해보고 응용하며 고객 홈페이지를 제작하면서 Wix 관련 노하우 등을 블로그를 통해 공유하고 있습니다. 이번 포스팅은 메모나 메일 또는 블로그를 통해 많이 문의하신 상단 내비게이션(탐색) #메뉴에 대해 알려드립니다.

디자인아라의 윅스 홈페이지 포트폴리오 보기

내비게이션(탐색) 메뉴는 홈페이지 방문자들이 가장 많이 보고 이용하는 기능 중 하나입니다. 방문자에게 현재 위치(페이지)를 명확히 전달하고 링크를 클릭하기 전에 어디로 갈지 쉽게 예측할 수 있도록 구현하는 것이 중요합니다.

Wix 로 네비게이션 메뉴는<페이지 관리>로 작성할 수 있습니다. #윅스 에디터 왼쪽에 있는 <메뉴 및 페이지> 버튼을 클릭하여 <사이트페이지> 화면에서 등록/로그인, 블로그, 회원, 예약, #라이트박스 등 모든 페이지를 관리할 수 있습니다. 새 메뉴를 만들 때는 하단 페이지, 링크와 앵커, 폴더 추가 버튼을 활용합니다. 폴더는 링크가 적용되지 않아 클릭을 허용하지 않는 아이템으로 하단에 서브페이지를 포함한 드롭다운 메뉴를 만들 수 있습니다.

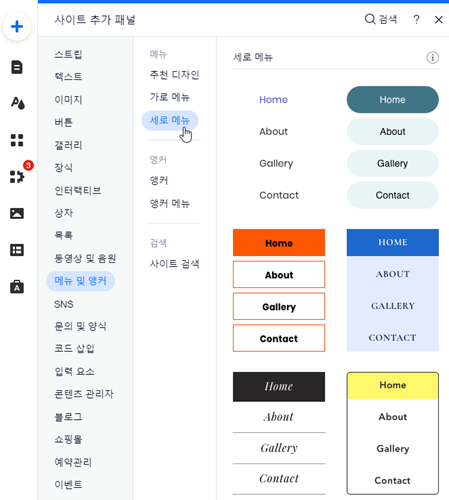
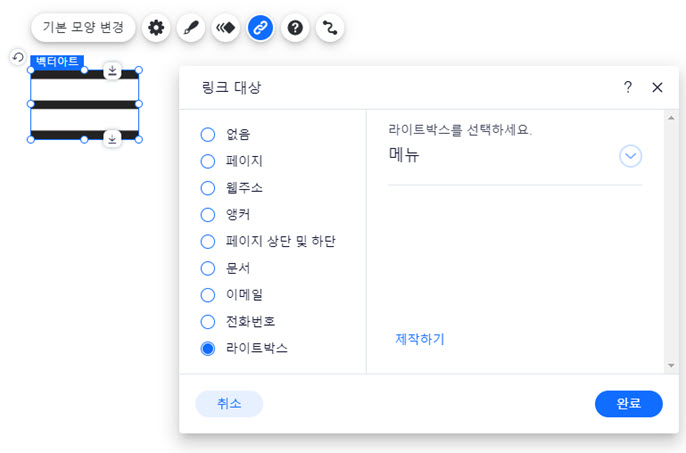
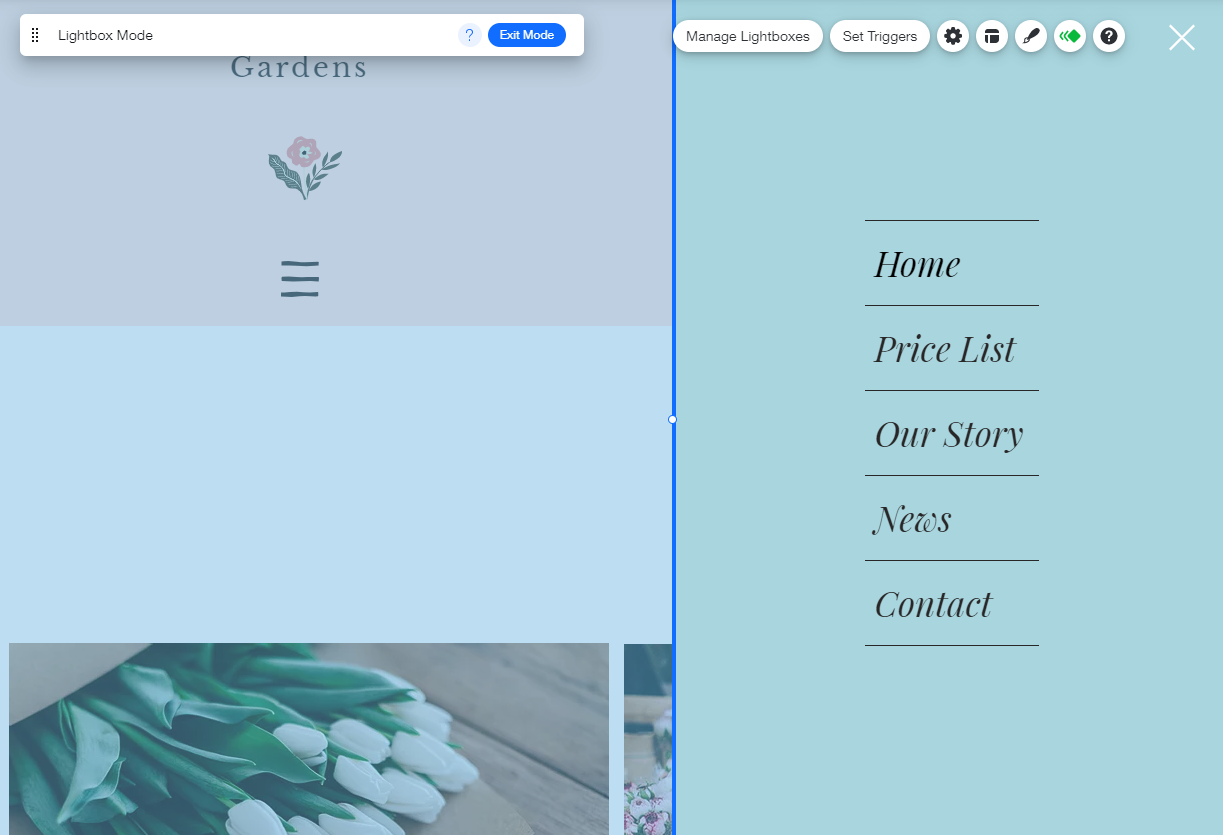
사이트 페이지의 설명Wix 에디터<추가 패널>에서 다양한 메뉴를 선택해 삽입해 원하는 색상, 폰트 등으로 변경할 수 있습니다. 템플릿을 사용하여 작성할 경우 메뉴가 삽입되어 있지만 레이어 소스 등 빈 화면에서 직접 선택하여 삽입해야 합니다. 메뉴는 에디터 왼쪽의 <+>버튼을 클릭해, <추가 패널> 화면에서 추천하는 디자인, 세로, # 앵커에서 삽입합니다. 화면 내 삽입한 메뉴는 레이아웃과 <디자인 사용자 지정>으로 배경, 테두리, 모서리, 음영 등을 변경하여 나만의 홈페이지를 완성할 수 있습니다.사이트 추가 패널 화면 설명대분류와 소분류 메뉴의 디자인을 다르게 적용할 수 있습니다. Wix는 계속 업그레이드하고 있지만 이전 형태로는 다양한 디자인을 적용할 수 없었습니다. 특히 대분류, 중(소)분류 메뉴를 따로 적용할 수 없는 것은 국내 사용자들이 불편해하는 부분이었습니다. 지금은 배경, #텍스트 등의 크기와 색상을 다르게 적용할 수 있으며 레이아웃 변경 기능을 활용하여 하부 형태를 <울타리> <스크롤> 형태로 제작할 수 있습니다.윅스 메뉴 적용 사례네비게이션 메뉴는 모든 페이지에 표시되도록 합니다. Wix 홈페이지에서 디자인 요소는 #헤더 또는 후터에 배치하면 자동으로 전체 페이지에 표시됩니다. 그렇지 않은 경우는, #에디터<툴바>에서<모든 페이지 표시>버튼을 사용해 항상 보이도록 설정할 수 있습니다.상단 메뉴의 위치 결정앵커를 활용하여 특별한 메뉴를 만들 수 있습니다. 홈페이지 방문자에게 Wix 앵커를 클릭하면 다른 섹션 또는 페이지로 이동할 수 있는 특별한 경험을 제공할 수 있습니다. 앵커는 <추가 패널> 화면에서 <메뉴 및 #앵커> 중 선택하여 자신이 원하는 위치에 추가하여 사용자가 쉽게 이동할 수 있는 이름으로 변경하여 사용할 수 있습니다. 클릭하면 적용된 위치로 직접 이동함으로써 편리함과 동적 효과까지 많이 응용되는 디자인 요소이지만 모바일 뷰에서는 나타나지 않는 점은 주의가 필요합니다.앵커 삽입 및 다양한 디자인 표시모든 화면 메뉴는 라이트박스로 제작 가능합니다. 홈페이지 내 이동경로를 한 번에 제공하는 #사이트맵 기능을 하는 전체 화면 메뉴는 #Wix라이트박스를 삽입하여 작성할 수 있습니다. 라이트박스는 팝업 화면을 만드는 기능입니다. 먼저 라이트박스를 삽입한 후 버튼 등을 활용하여 간단하게 제작하거나 사이트 검색, 구독, #동영상 등을 삽입하여 보다 특별한 디자인을 완성할 수 있습니다. 모바일 화면에서는 기본적으로 모든 메뉴를 사용하기 때문에 바탕화면에서도 적용하여 제작하는 경우가 많습니다.홈페이지 내 라이트박스 적용 사례 미리보기REFERENCE 웹사이트 내비게이션 메뉴는 다양하고 컬러풀한 디자인이 많습니다. 아직 Wix에서 사용자에게 허용하는 변경 범위는 만족스럽지 않을 수 있습니다. 그러나 윅스의 모든 기능은 꾸준히 향상되고 새롭게 추가하고 있어 메뉴 디자인 영역도 더욱 발전할 것으로 기대하고 있습니다.