블로그 썸네일을 종류별로 간단하게 만드는 방법
방문자가 많은 블로거들을 보면 글을 시작할 때 대표하는 이미지가 있습니다. 저희가 쓴 콘텐츠에 반응도를 높일 수 있는 좋은 무기가 될 것이기 때문에 어떻게 하면 빨리 할 수 있는지 방법을 말씀드리고 싶습니다. 1) 크기

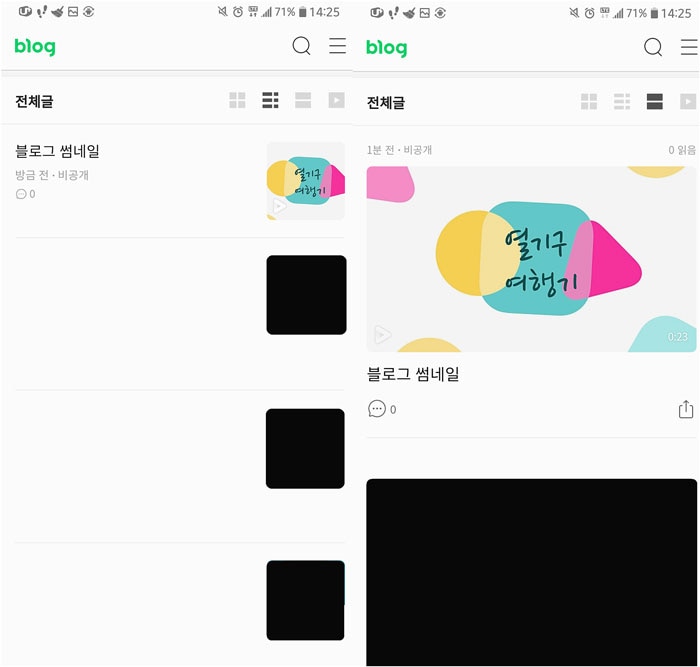
화면을 채우려면 1080X1080으로 하시면 됩니다. 그런데 분명히 정사각형으로 만들었는데 길쭉하신 분들이 있어요. 같은 키워드로 컴퓨터와 모바일 비교해 보겠습니다.1) 컴퓨터

2) 스마트폰

자세히 보면 두 번째는 정사각형이지만 첫 번째 사진은 그렇지 않습니다. 이렇게 다르게 보이는 건 별로 신경쓰지 않으셔도 되고 실제 사용자는 모바일 연결이 많으니 이 부분만 맞춰서 하시면 됩니다. 2) 사진 강조형

대표적으로 여행, 맛집 등이 이에 해당합니다. 한 번 어떻게 만드는지 예를 들어볼게요. 나는 주로 사전에 캔버스를 자주 활용해요.

해당 사이트에 접속하시면

디자인 만들기 탭에서 직접 입력하고 위에 숫자를 입력합니다.

왼쪽 사진 탭에서 냉면 한 번 가져올게요.

그럼 보시겠지만 비스듬히 비율 맞춰서 늘려보겠습니다.

이렇게 크기가 커지는데, 여기에 글을 쓰려면 사진의 색감이 강하고 불투명한 사각형을 올립니다.

요소를 클릭하고 기본 도형에서 선택합니다.

회색을 검은색으로 바꾸고 불투명도를 낮춥니다.아래로 쭉 내려가면 저는 이 양식을 가장 많이 사용합니다.색상이 파란색이라 하얗게 바꾸고 사이즈를 키웠다가 글자를 넣으면이렇게 완성이 됩니다. 손이 익으면 30초도 안 걸릴 거예요.여기서 추가 팁을 드리자면 가끔 사진의 크기가 정사각형이 되지 않을 수 있습니다. 그럼.이런 형태로 만드는 방법도 있습니다. 단, 만약 여러분이 찍은 사진의 퀄리티가 좋을 때는 꼭 썸네일을 넣지 않아도 됩니다. 3) 콘텐츠 중심일단 맨 위에 사각형을 하나 만들어요. 네이버 느낌을 내려고 하면 이 색을 정확하게 만들기 위해서 캡쳐해서 가져오고 색에서 스포이트로 초록색 부분을 찍어줍니다.그러면 이렇게 바뀝니다.내가 만든 형태로 만들려면 항상 주제에 맞는 일러스트를 상단에 만드는데 플라티콘이라는 박터 이미지를 가져오는 곳을 활용합니다.food로 해서 가져와서 만들어볼게요.선택한 파일을 우클릭하고 복사를 눌러 사전에 캔버스로 가져옵니다.그러면 이렇게 완성됩니다.나도 원래 PPT를 활용해서 만드는데 이렇게 양식을 둔 일러스트와 글만 수정하는 것이 시간을 줄이는 데 좋고 블로그 썸네일의 만드는 방법을 흉내내면서 도움이 되면 좋아요. Loading… player_likesound_mutesound_mutesound_volume2sound_volume3[x]Player Size:0 x 0Current Resolution:0PMax Abr Resolution:0PProtocol:hlsCurrent Bandwidth:Average Bandwidth:Buffer Health:Frame Drop Rate:0/0도움말라 이 감각 Video Statistic Version 4.29.4(HLS)Build Date(2022/8/31)NAVER Corp. 동영상 인코딩 중입니다.5분 이상 걸리는 경우가 있고, 영상의 길이에 의해서 소요 시간은 다릅니다. 블로그 썸네일 종류별로 쉽게 만드는 방법 재생 수 105 0topleft rightbottom마우스를 드래그 하세요.360°Video도움말 MULTI TRACK다중 트랙의 트랙별 영상은 오른쪽의 관련 영상으로 볼 수 있습니다.선거 광고 안내 뮤트 00:00| 01:29화질 선택 옵션 자동 144p270p480p720pHD1080pHD화질 전 화면 00:0000:1800:5301:10광고 정보를 더 보초 후, SKIP초 후 재생 SKIP광고 후에 이어집니다.SNS공유 소스 코드 Band Twitter Facebook Blog CafeURL주소 카피 HTML소스 544x306740x416936x5261280x720카피 Flash음성 지원으로 Object코드를 확산시키는 기능은 더 이상 지원되지 않습니다.도움말 플레이어 URL복사 레이어 감고 접이/ 열블로그 썸네일 종류별로 쉽게 만드는 방법#블로그 섬네일그러면 이렇게 완성이 됩니다.저도 원래 PPT를 활용해서 만들었는데 이렇게 양식을 해놓고 일러스트와 글만 수정하는 것이 시간을 줄이는데 좋고 블로그 썸네일 만드는 법을 잘 따라해봐 도움이 되었으면 좋겠습니다. Loading… player_likesound_mutesound_mutesound_volume2sound_volume3 [x]Player Size:0 x 0Current Resolution:0PMax Abr Resolution:0PProtocol:hlsCurrent Bandwidth:Average Bandwidth:Buffer Health:Frame Drop Rate:0/0 도움말라イーセンスVideo Statistic Version 4.29.4 (HLS) Build Date (2022/8/31)NAVER Corp.動画エンコード中です。5분 이상 소요될 수 있으며 영상 길이에 따라 소요 시간은 다릅니다. 블로그 썸네일 종류별로 간단하게 만드는 방법 조회수 1050topleft rightbottom 마우스를 드래그 하세요.360° Video 도움말 MULTI TRACK 멀티트랙 트랙별 영상은 우측 관련 영상에서 볼 수 있습니다.선거광고안내뮤트00:00|01:29화질선택옵션자동144p270p480p720pHD1080pHD화질전체화면00:1800:5301:10광고정보더보기초후SKIP초후재생SKIP광고후이어집니다.SNS 공유 소스 코드 Band Twitter Facebook Blog Cafe URL 주소 복사 HTML 소스 544x306740x416936x5261280x720 복사 Flash 미지원으로 Object 코드를 확산시키는 기능은 더 이상 지원되지 않습니다.도움말 플레이어 URL 복사 레이어 닫기 접기/열기 블로그 썸네일 종류별로 쉽게 만드는 방법 #블로그 썸네일