
며칠 전 워드프레스 블로그에 구글 어드센스 승인이 났어요.블로그를 쓰기 시작한지 11개월만입니다.
어떤 포스팅을 보더라도 저보다 오랜 시간이 걸린 분은 없는 것 같습니다.?♀️
오늘 포스팅에서는 “Ad Inserter” 플러그인을 활용하여 자동광고를 삽입해 보겠습니다.
(어드센스 승인과정과 거절사유, 리뷰를 알고 싶다면 이전 포스팅을 확인하세요.!) 저에게 정말 기쁜일이 생겨서 바로 블로그에 왔습니다 !작년 12월말부터 운영하고 있는 워드프레스블… blog.naver.com
구글 어드센스에서는 자동광고를 활용하여 수익을 늘릴 수 있다고 홍보합니다.

저는 이제 막 시작했기 때문에 꽂히는 곳을 신경 쓸 필요가 없는 자동광고를 이용해 보기로 했습니다.
며칠 동안 지켜본 후 광고가 과잉이라고 생각되면 그 광고를 삭제할 예정입니다.
자동광고를 설정해도 커스터마이즈하지 않았으면 하는 영영의 자동광고를 삭제할 수 있다고 합니다.

워드프레스 블로그에서 “Ad Inserter” 플러그인을 사용하면 구글 어드센스 자동광고를 빠르고 쉽게 삽입할 수 있습니다.나중에 광고를 본인이 원하는 위치에 맞게 수정하는 것도 용이합니다.
그럼 바로 시작해보겠습니다.
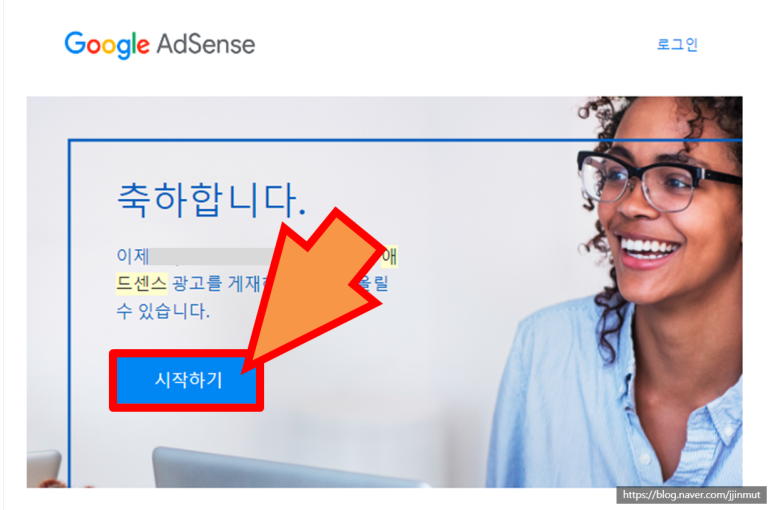
- 구글 애드센스 코드 복사1) 구글 애드센스 승인 메일에서 [시작하기]를 누릅니다.

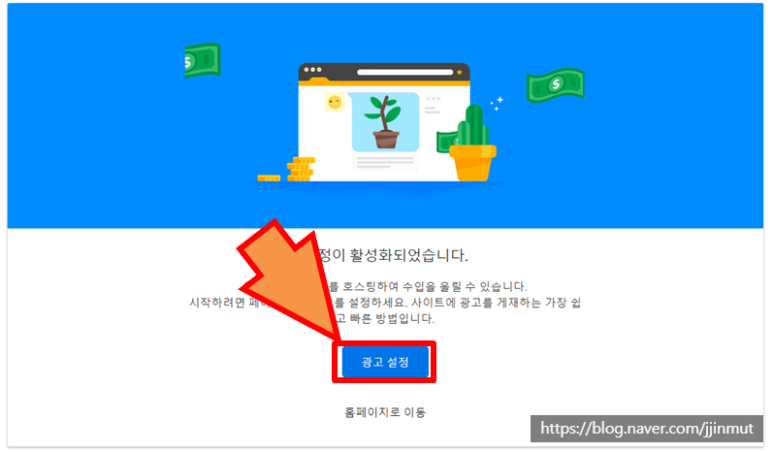
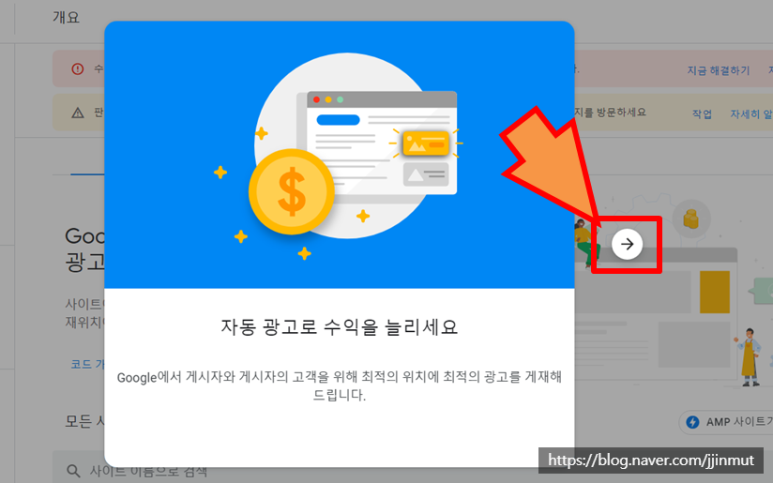
2. [광고설정]버튼을 선택하면

3) 다음과 같이 팝업 안내창이 나타납니다. (→)을 클릭하여 넘깁니다.

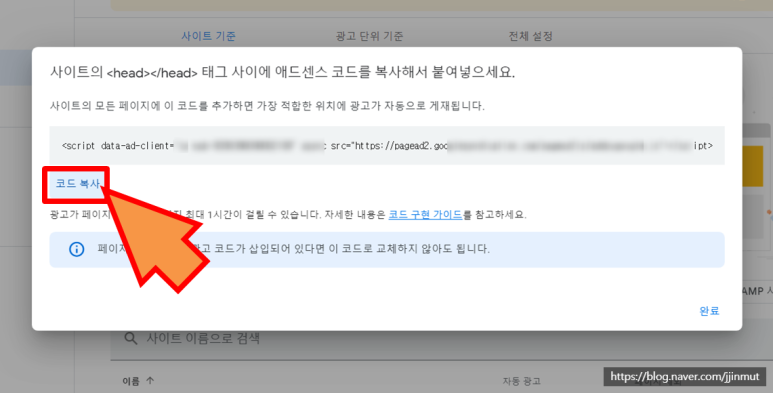
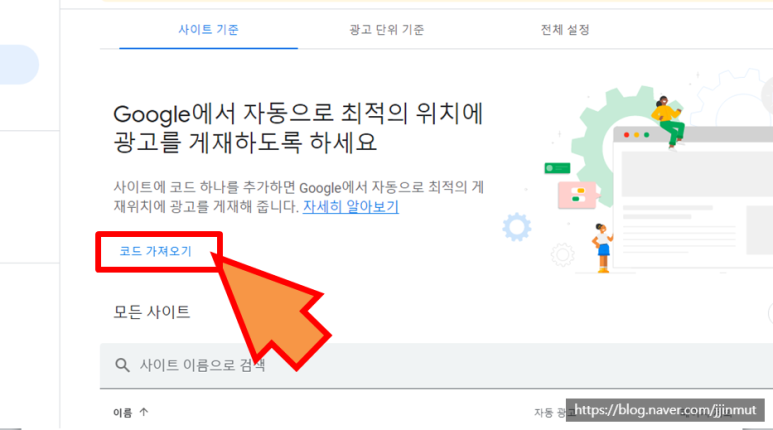
화면 중앙 [코드 읽기] 를 클릭합니다.

5) [코드 복사] 를 클릭합니다.

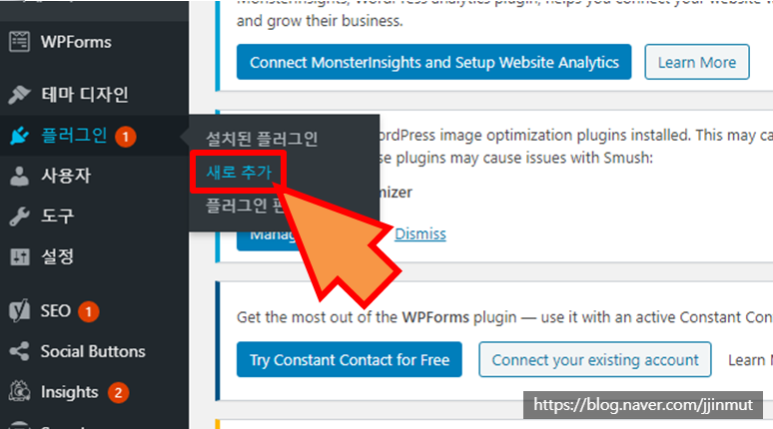
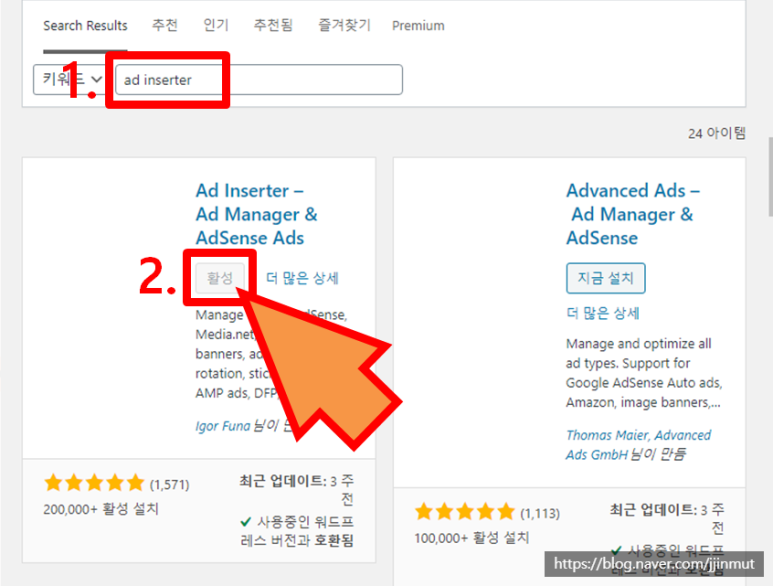
2. Ad Inserter의 인스톨 및 코드 삽입1) 본인의 워드프레스 관리자 모드로 들어갑니다.좌측 메뉴에서 [플러그인] – [신규 추가]를 클릭합니다.

검색창에서 「adinserter」라고 검색하면, 다음과 같이 플러그 인이 나옵니다.[지금 설치]를 클릭한 후 [활성화] 버튼을 눌러 활성화합니다.

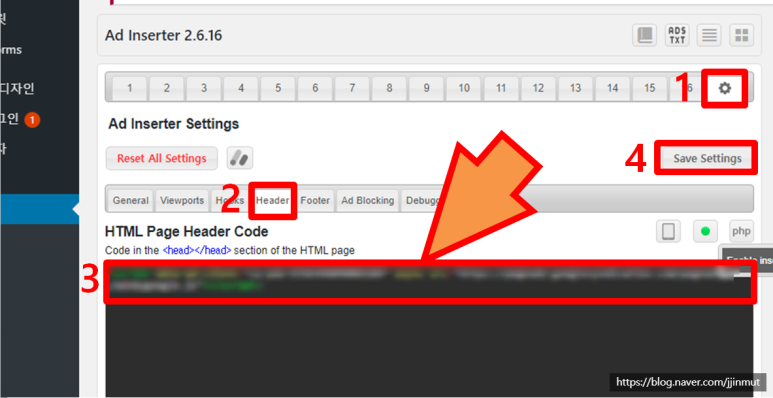
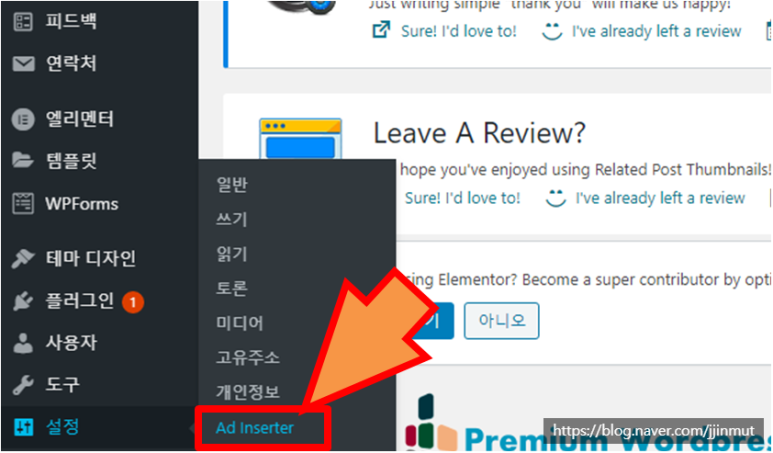
3) 좌측 메뉴바에서 [설정] [Ad Inserter]를 클릭합니다.

4) 좌측의 [톱니바퀴 모양]의 설정에 들어가 [Header]를 클릭해 복사한 어드센스 html 코드를 「붙여넣기」합니다.[ Save settings ] 버튼을 클릭하시면 저장이 완료됩니다.

- 만약 위와 같은 화면이 나타나지 않아 숫자와 아이콘이 위치해야 할 자리가 비어 있다면 아래 오류에 대한 포스팅을 확인해 주십시오! 지난번에 워드프레스 블로그에 주소를 삽입하였습니다. 애드센스 html 코드를 적용하기 위해서는… blog.naver.com
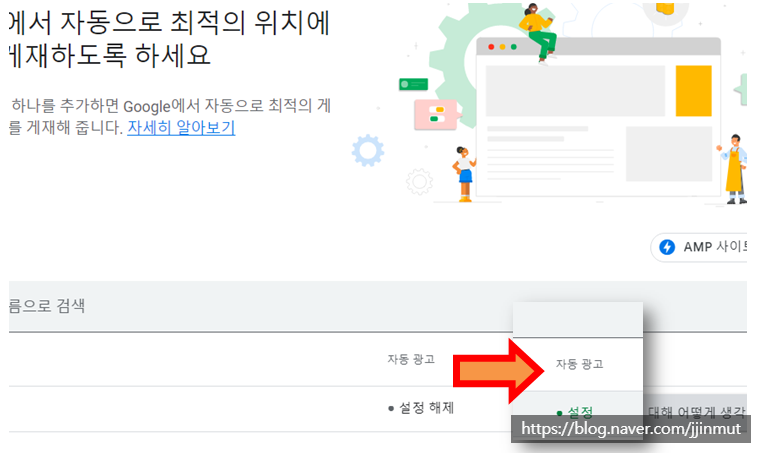
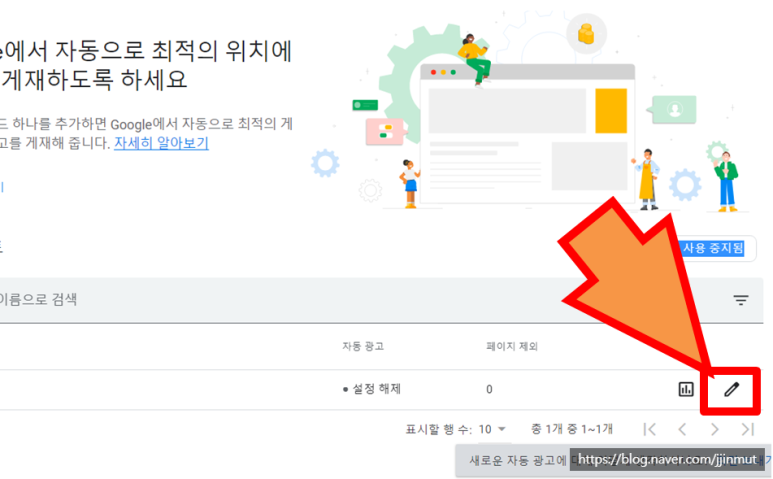
3. 애드센스 자동광고 활성화 그리고 다시 애드센스 페이지로 돌아갑니다.1) 오른쪽의 [연필] 마크 아이콘을 클릭합니다.

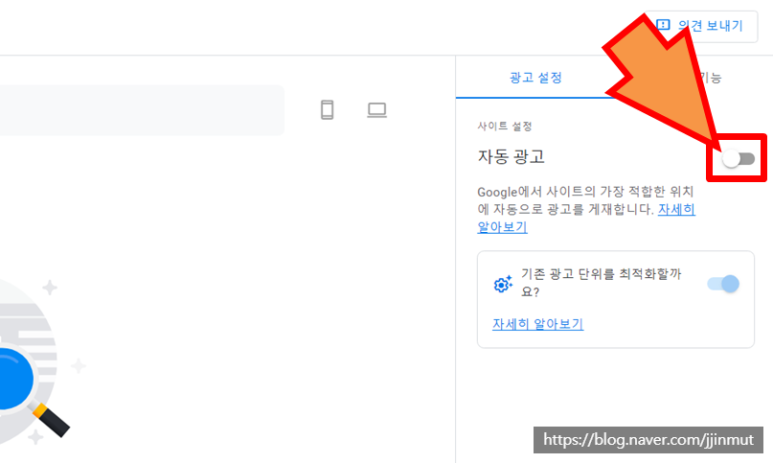
2. 자동광고 버튼 오른쪽으로 누르고 On!

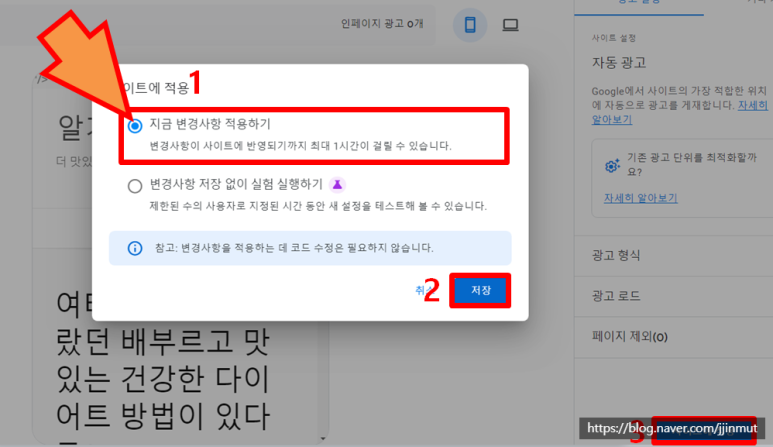
3) 사이트에 적용 중 [지금의 변경을 적용함] or [실험 수행하기] 를 선택할 수 있습니다.실험을 먼저 시행하고 테스트를 해봐도 되요.
저는 [지금 변경사항 적용하기]으로 [저장]하고 [사이트에 적용]했습니다.

초기 자동 광고의 ‘설정 해제’가 ‘설정’으로 바뀌어 파란불이 켜져 있는 것을 볼 수 있습니다.

앞으로 약 1시간 정도면 자동광고가 본인의 워드프레스 사이트에 적용되어 있음을 확인하실 수 있습니다.
이번 포스팅도 도움이 됐으면 좋겠습니다. 오늘도 좋은 하루 되세요!:D
공감과 질문은 언제나 환영입니다!