티스토리 스킨 장식이나 초기 세팅을 완료해서 로딩 속도가 특히 느린 분이 있을 거예요 물론 스킨 자체의 부가 기능이나 다양한 코드 값이 많아지면 자연스럽게 읽는 것이 느려질 수 있지만 이를 최소화하기 위해 html 압축 방법으로 티스토리로딩 속도 향상을 기대할 수 있습니다. 물론 티스토리 외에도 다른 html 사이트에서도 사용이 가능하니 아래의 그림설명을 잘 참고하셔서 유용하게 이용하시기 바랍니다.
html 압축
물론이방법은사이트를이용해서쉽게html압축코드를뽑아내는작업으로누구나쉽고빠르게이용할수있다는장점이있습니다. 이 밖에도 css 압축 방법이나 티스토리 블로그 로드 속도 측정 등 다양한 방법이 있는데, 해당 내용은 맨 하단에 있는 포스팅을 참고해 주세요.

html 압축 방법으로 먼저 다음 HT ML Compressor 사이트를 방문해야 하는데 물론 검색을 통해서 찾을 수도 있지만 번거로우신 분은 아래 사이트를 방문하신 후 아래 설명에 따라 이용해 주시면 감사하겠습니다.
http://htmlcompressor.com/compressor/( expand | hide ) Compress Code type : ( Show Options ) ( ? ) Select All Clear Webmaster tools : Single / Multi line PHP string . Single / Multi line JavaScript string . Restore result . © 2020 HTMLCompressor.com – All rights reserved . Updated : 2020 – 05 – 02 Added : public APIhtmlcompressor.com

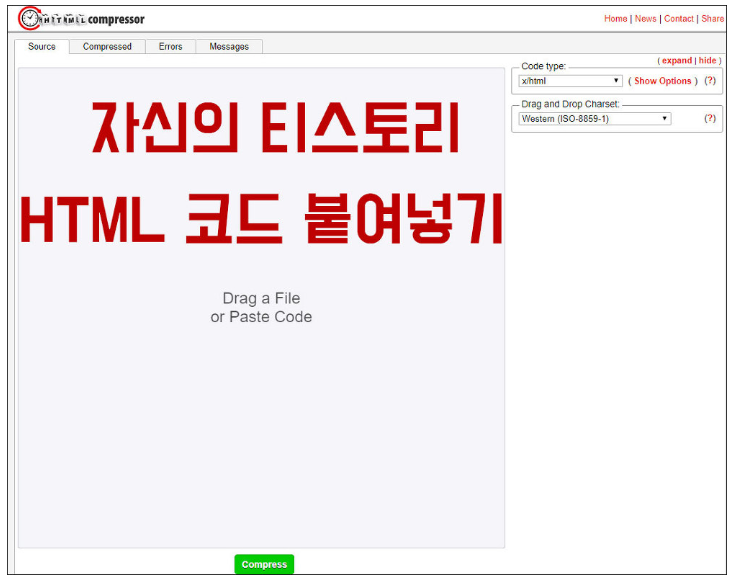
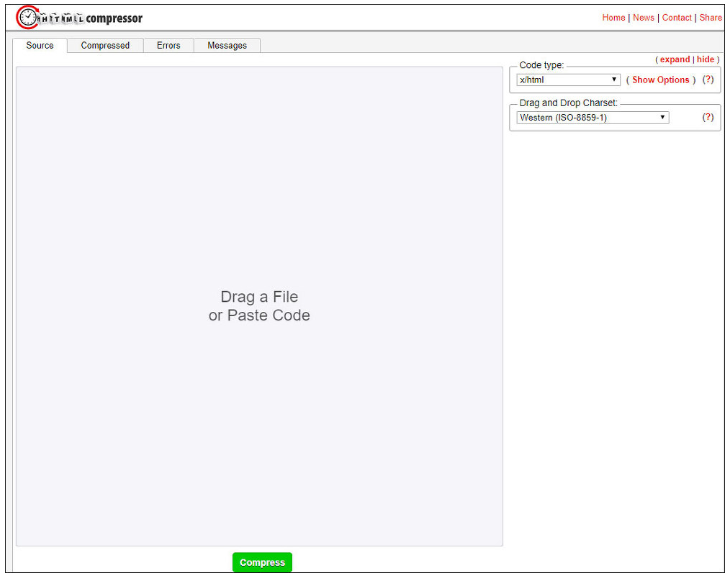
다음 사이트에 들어가면 다음과 같이 html 코드를 넣는 곳이 있습니다. 여기에 자신의 티스토리 블로그 html 코드를 모두 복사해서 해당 란에 붙여넣기 하십시오.

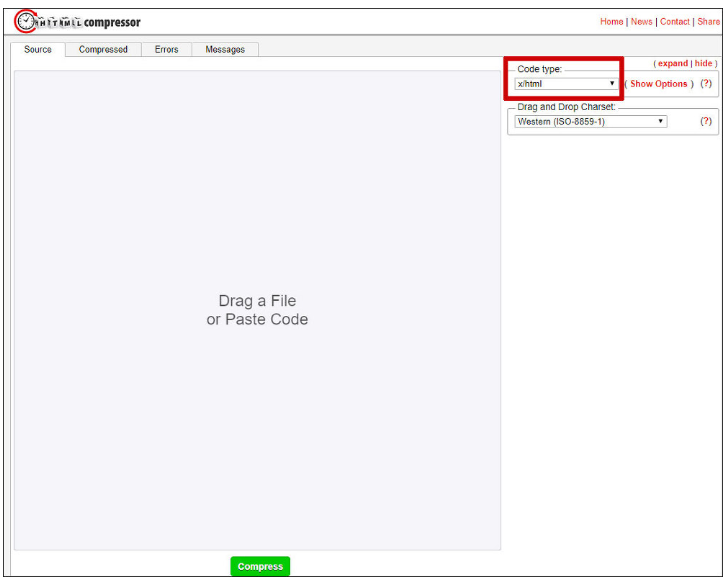
그리고 꼭 확인하셔야 할 것이 있습니다. 코드타입이 x/html항목이 표시되어 있는지 확인하여 주세요.

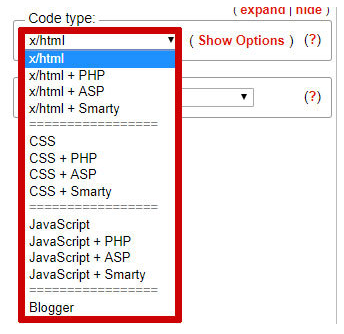
물론 html이 아니고 Ja vaScript 또는 php로 이루어진 경우 각각 적절한 방식으로 선택을 해 주셔야 됩니다.티스토리는 html로 구성되어 있어 x/html로 선택해주세요.

그리고 반드시 옆의 Show Opt ions 항목을 눌러 몇 가지 옵션을 체크하면 티스토리 기능이 정상적으로 작동합니다. 만약 해당 설정을 하지 않으시면 티스토리 스킨 기능이 제대로 작동하지 않을 수 있으니 꼭 확인해주세요

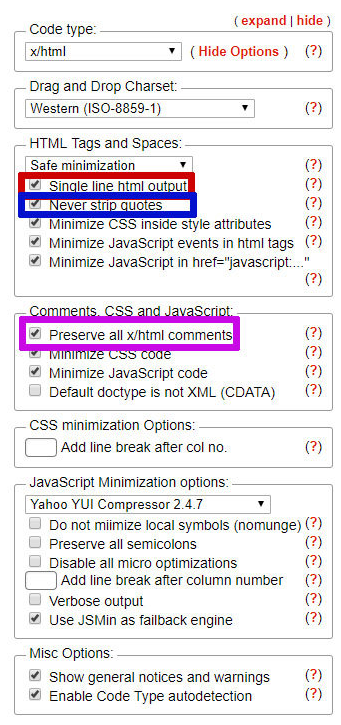
해당 버튼을 눌러주시면 위 그림과 같이 하위 메뉴로 html 옵션 체크 항목이 나옵니다. 여기에세가지옵션을선택하시면되고요.경우에따라서는체크를안하고사용하실수도있지만아래의해당기능에대한설명을파악하시고체크를해주시면좋겠습니다.
Single line html output : 모든 html 코드를 띄어쓰기 및 줄 바꿈 없이 한 줄로 압축하여 표시합니다(선택)
Never strip quotes: 따옴표 표시(“)를 압축 대상에서 제외합니다.(필수 체크 옵션)
Preserve all x/html comments : 댓글 처리 부분을 압축에서 제외합니다(선택)
위 3가지 옵션은 체크가 안되어 있으니 체크를 하시고 진행하시는 것이 좋습니다만, 특히 Never strip quotes 옵션의 경우 체크를 하지 않으시면 블로그 내 검색 기능 및 댓글 기능 등 기타 스킨 기능이 제대로 작동하지 않을 수 있으므로 꼭 체크해주시기 바랍니다.

위의 프로세스대로 설정을 완료했다면 아래의 compress 버튼을 눌러 html 압축을 진행하면 됩니다.

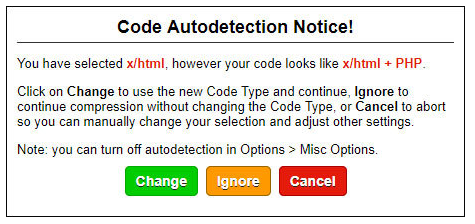
만약 html과 PHP 코드를 섞어서 코딩된 사이트라면 위 그림과 같은 메시지를 확인할 수 있는데 그대로 실행해도 문제가 없는 경우가 많기 때문에 change 버튼을 눌러서 실행해 줍니다.문제가 생기는 것을 방지하기 위해 미리 메모장을 이용해 백업을 해두는 것도 좋은 방법입니다.

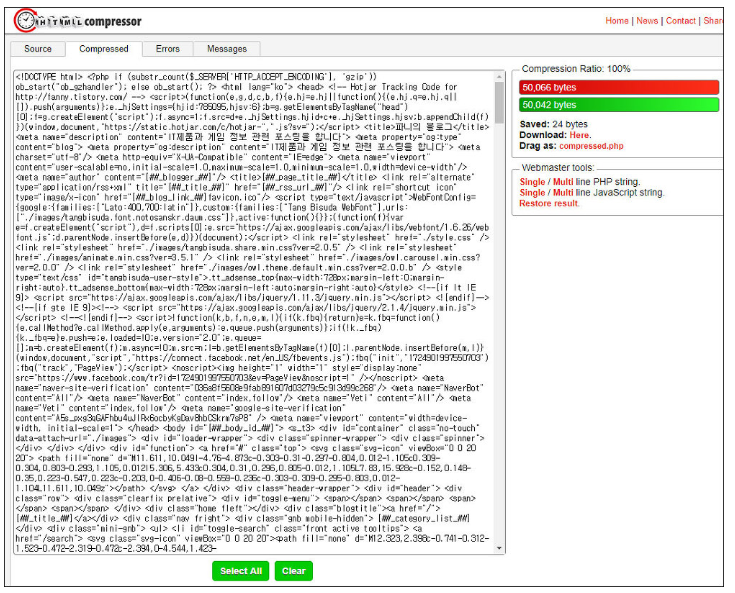
그렇다면 이렇게 자신의 블로그 코드가 압축되어 출력된 모습을 확인할 수 있습니다. 이 코드를 다시 자신의 블로그 html 편집창을 열고 붙여넣은 후 수정버튼을 누르세요.
지금까지블로그로드속도개선을위해서코드압축방법에대해서간단히배웠습니다.혹시 블로그의 기본 설정에 대해 더 궁금한 사항이 있으시면 아래의 해당 포스트를 참고해 주시면 감사하겠습니다. 그럼 오늘도 유용한 정보가 되길 기대하면서 이번 포스팅을 마치도록 하겠습니다